1.与件設定:ヒアリング、見積り作成、簡易サイトマップ作成
まずは、クライアント様からの情報を得るため、打合せ等でサイトの目的、方向性等をお伺いします。
・予算等を確認し概算見積書等の提出。
・必要であれば簡単なサイトマップの作成。
・スケジュールの作成。
●アウトプット:見積書、スケジュール表、ヒアリングシート・レポート、簡易サイトマップ
↓
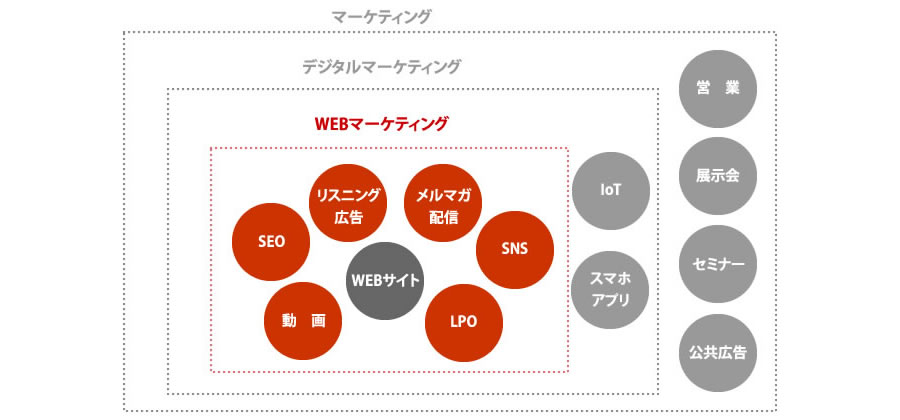
2.WEBマーケティング設計:企画、調査、分析
クライアント様との情報共有が出来たら、現状の分析、調査等を始めます。現状の課題の抽出→問題解決具体的手法への落し込み等の実施。
●自社/他社の現状分析
●SNSや営業ツール等との併用など、複合的手段の検討(マーケティング資料活用)
●サイトコンセプト策定。
●使用サーバー等やドメインの検討。
↓
3.UX設計:サイトストラクチャ作成(サイトマップ、ラベリング)
3.のUX設計にて承認を得られたら実作業に入ります。
・アートディレクション等、サイトのデザイントーン・マナーの決定。また動画や撮影を行う場合は全体のディレクションを決定。
・ワイヤーフレーム作成→モックアップ作成→確認→デザイン修正→完了後コーディング設計
↓
4.UI設計:アートディレクション、ワイヤーフレーム、モックアップ制作
完成したデザインモックアップを元にサイトに動きを与え、インターネット上で認識されるhtmlファイル形式に
仕上げて行きます。後々の運営・管理を考慮したファイル構造、異なったユーザー環境等にも配慮した作り等を
決定して行きます。
またクライアント様がご希望されるコンテンツの内容によってサーバー選定等を行います。
↓
5.テクニカルディレクション~コーディング作業
4.で作成したモックアップデザインを実際にWEBで稼動させるために、プログラムコーディングを行います。
・フォルダ/ファイル/CSSタグ命名規則、セマンテック構造、メタ設定等、使用ライブラリ検討等
・ドメイン設定、サーバー選定
↓
動作テスト
完成したhtmlファイルをインターネット上で正しく動作するかを確認します。テストサーバー等にアップロードし
検証を行います。動作環境下の異なるユーザーへの配慮等が目的です。
↓
納品 ―運営・更新作業―
テストサーバー等で動作を確認いただき、承認いただければ本サーバーにファイル等をアップロード。
インターネットで本格的に稼働という流れになります。またSEO等も考慮し定期的な更新作業をお薦め致します。